An Introduction to Fritter
A brief user guide to my Fritter app
Wednesday, November 9, 2022 a 1 minute read
Assignment 6 Categories: assignment
This post introduces my Fritter app, which is available on the web at fritter.61040.camk.co.
Design
The design of my Fritter app was intended to be clean and refined. The serif font, Lora, helps the app look legitimate while still being playful. The thin black outlines for the buttons and use of emoji as icons are to help the app feel lightweight but still fun and inviting.
The padding on the sides also adjusts to smaller screen sizes, so the app should be usable on mobile as well.
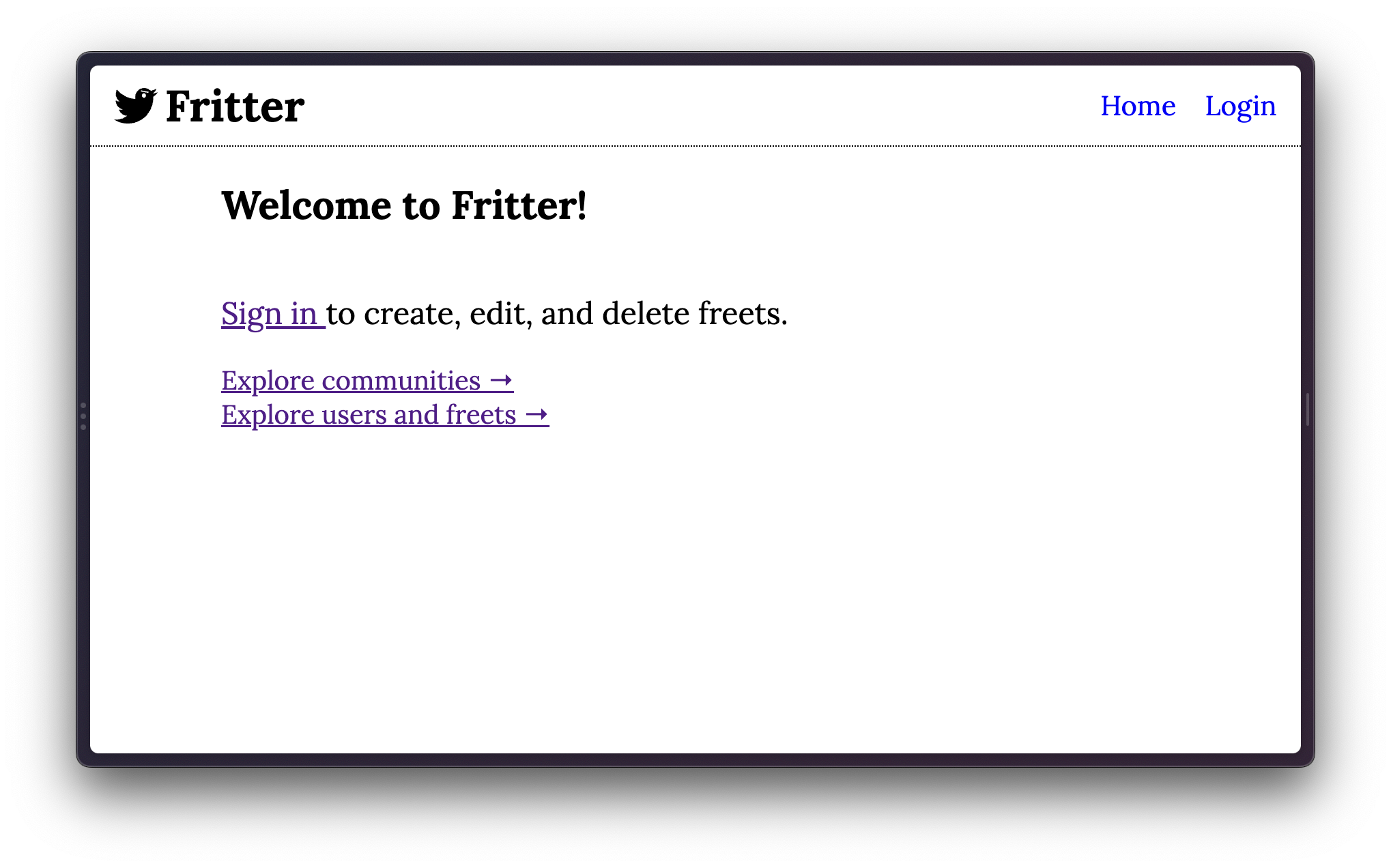
Homepage
Loading up Fritter brings up the homepage, which has been cleaned up and some links are available to check out communities. The starter Freets page has been moved to centralize the user experience around the user’s interests.

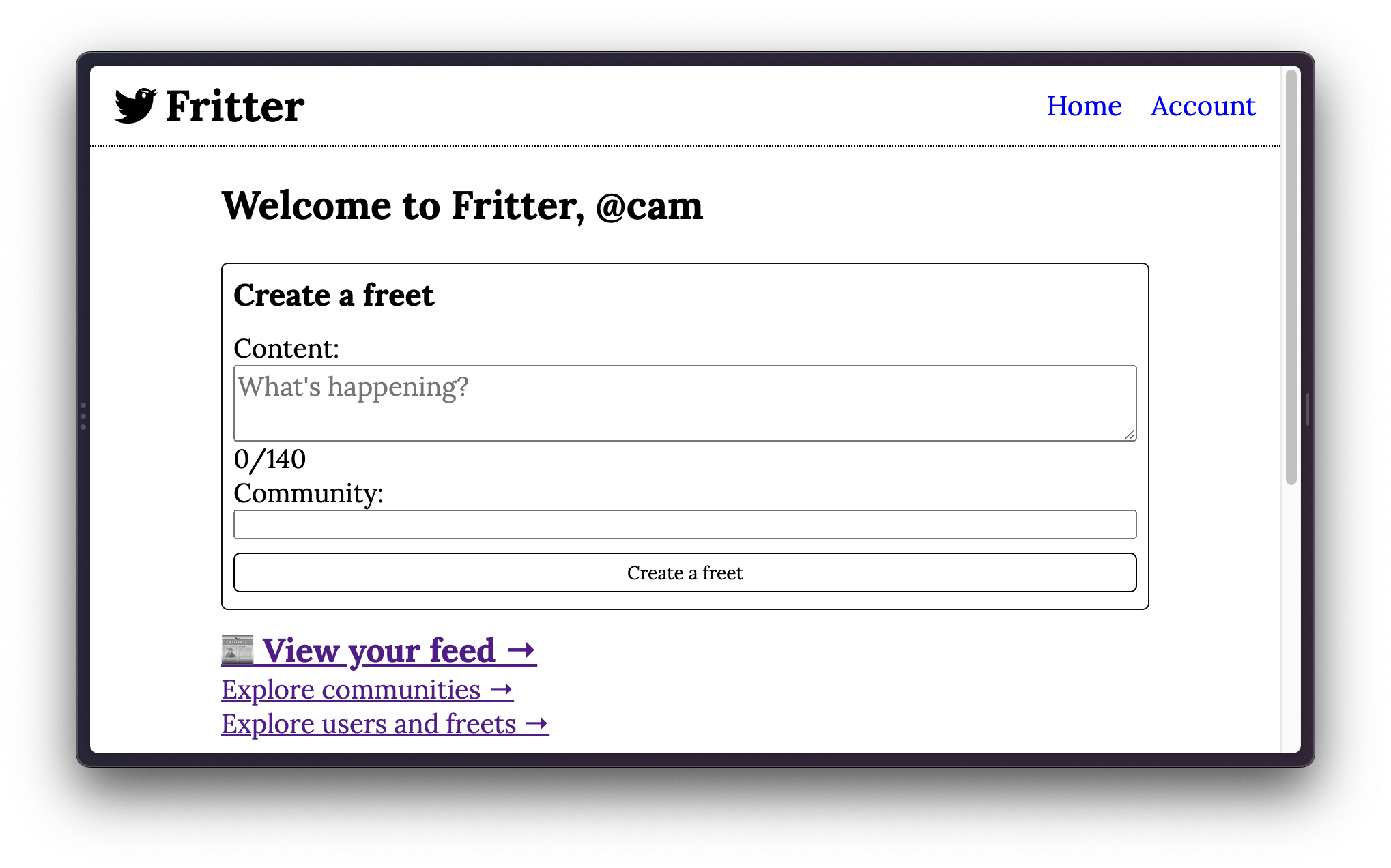
Signing in brings up an opportunity to post Freets, as well as view the user’s feed.

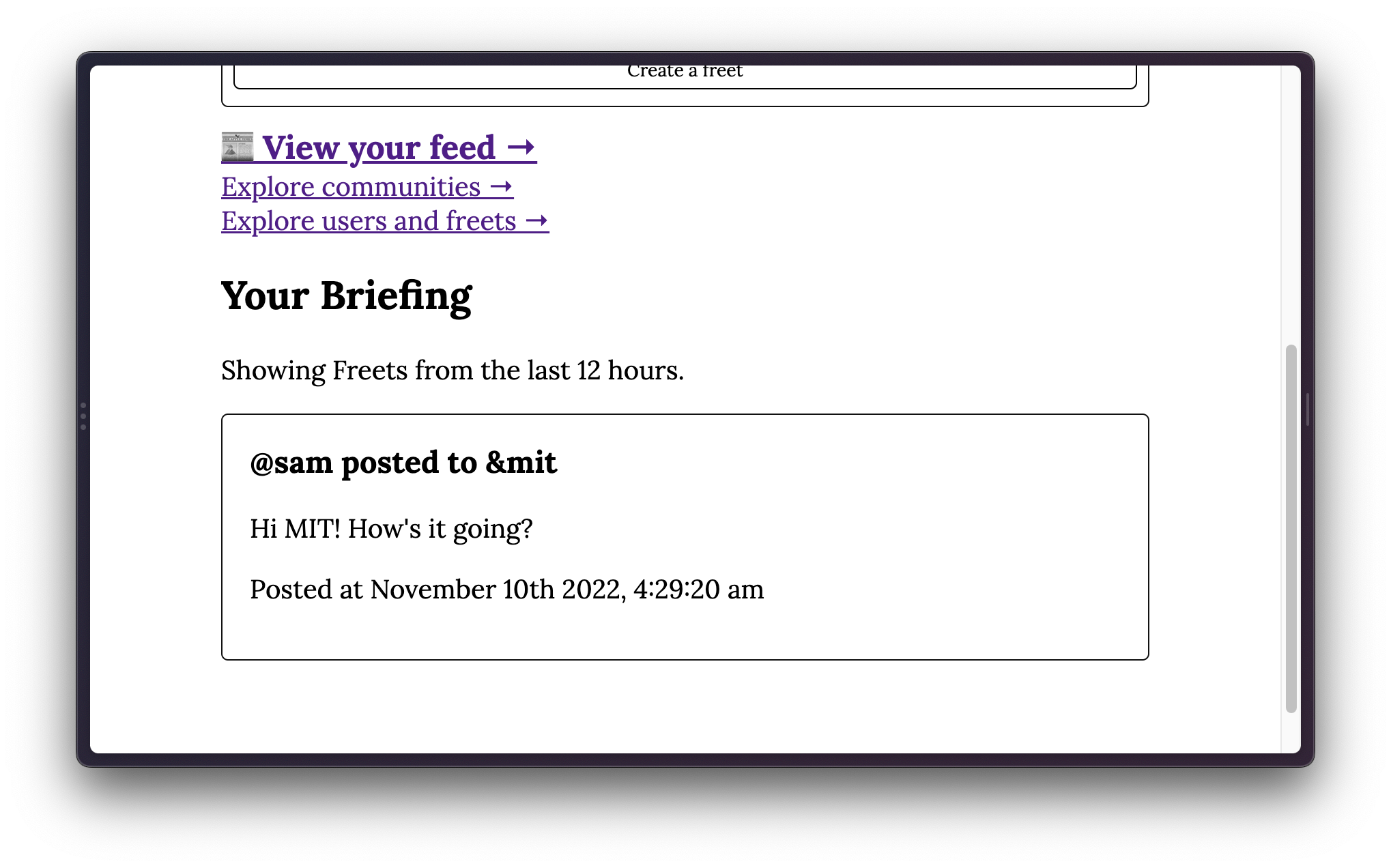
Briefing
Right underneath is the user’s Briefing, with the most recent Freets from the user’s follows and communities from the last 12 hours.

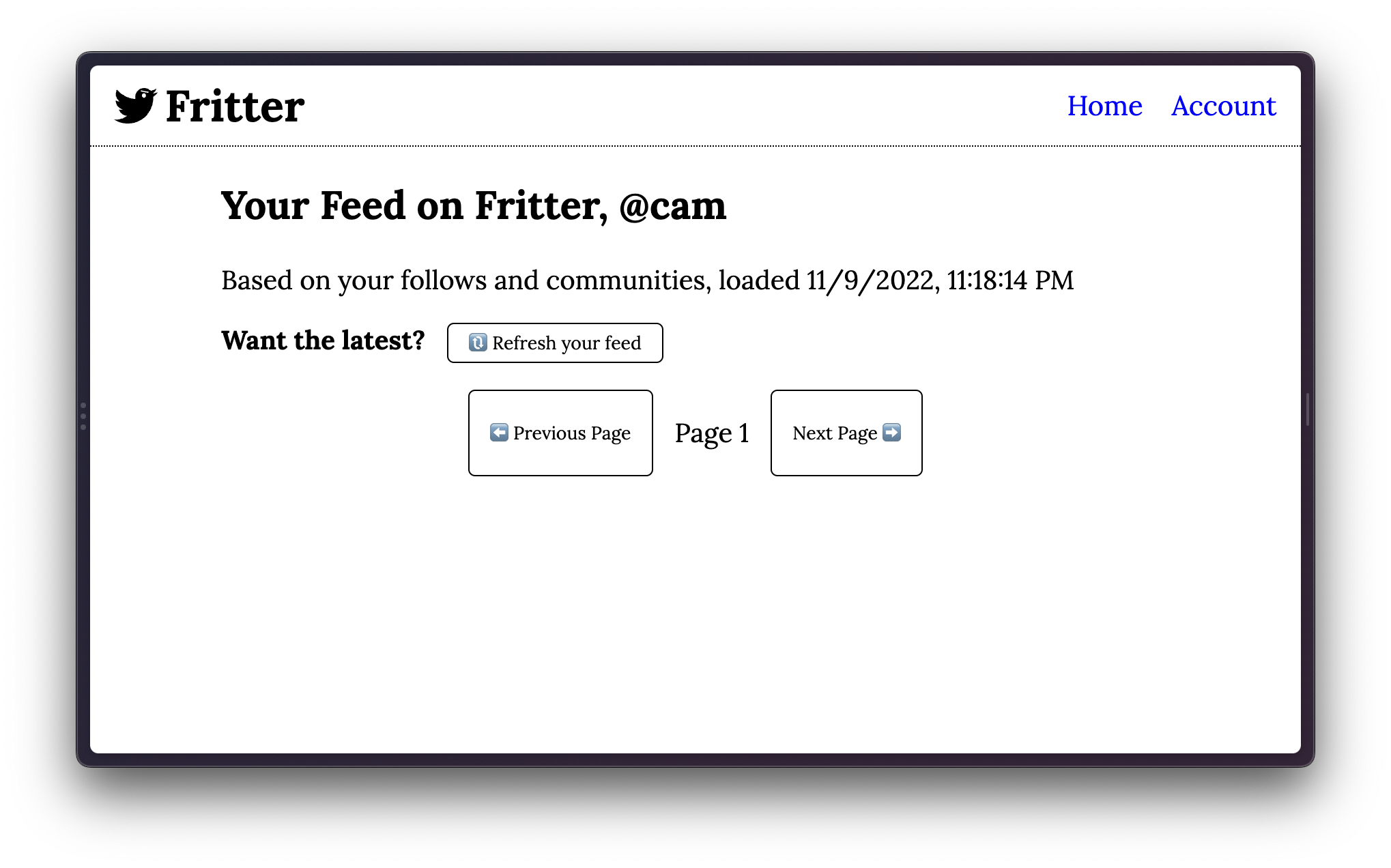
The Feed
Clicking to view the feed brings up the feed with the same state as the last time the user refreshed it. This gives the feed a more consistent user experience, as well as supports the pagination capability.

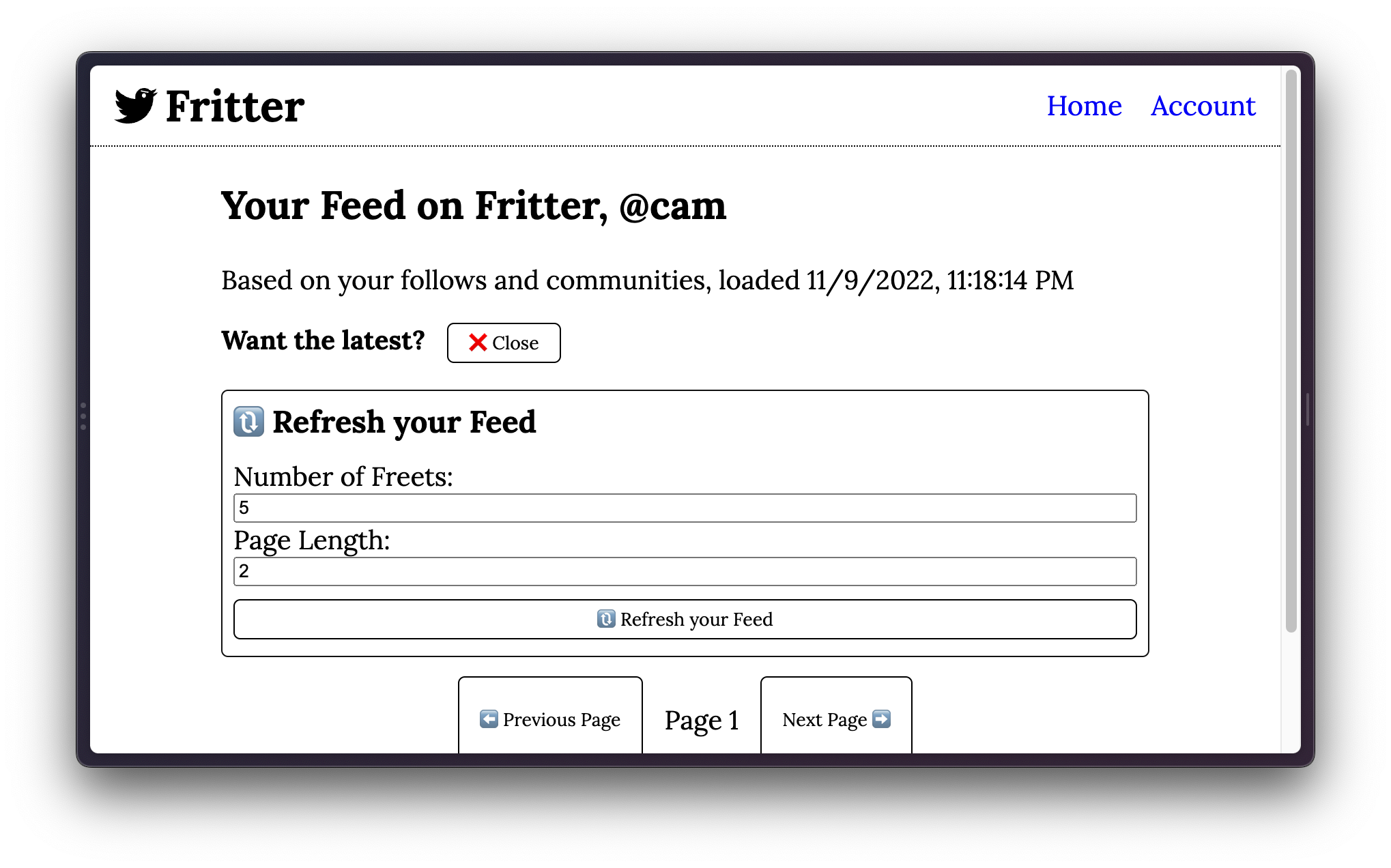
Refreshing the feed lets the user specify how many new Freets they want to see, as well as how many Freets they want to see at a time.

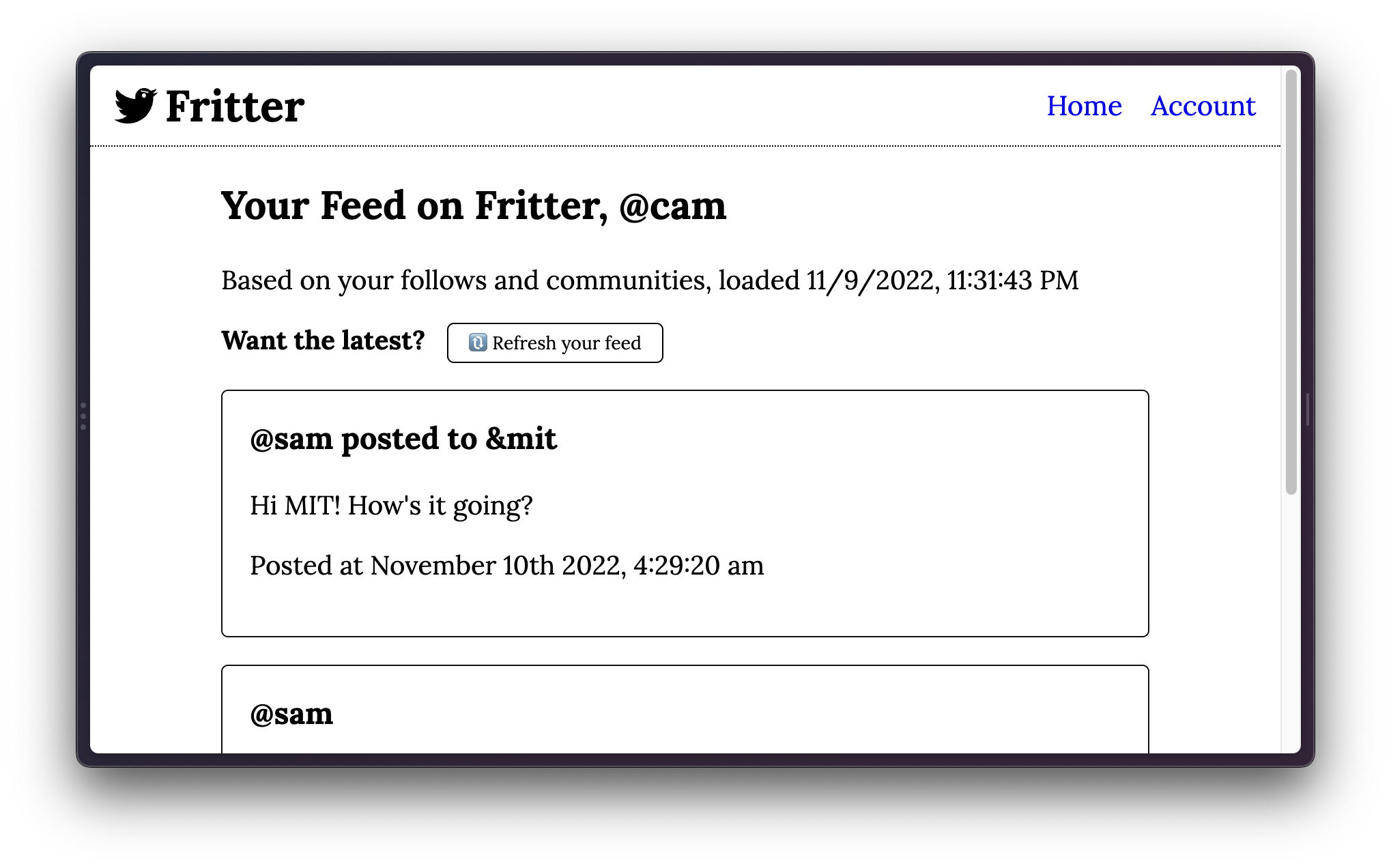
Then, the new Freets will be displayed after a feed refresh.

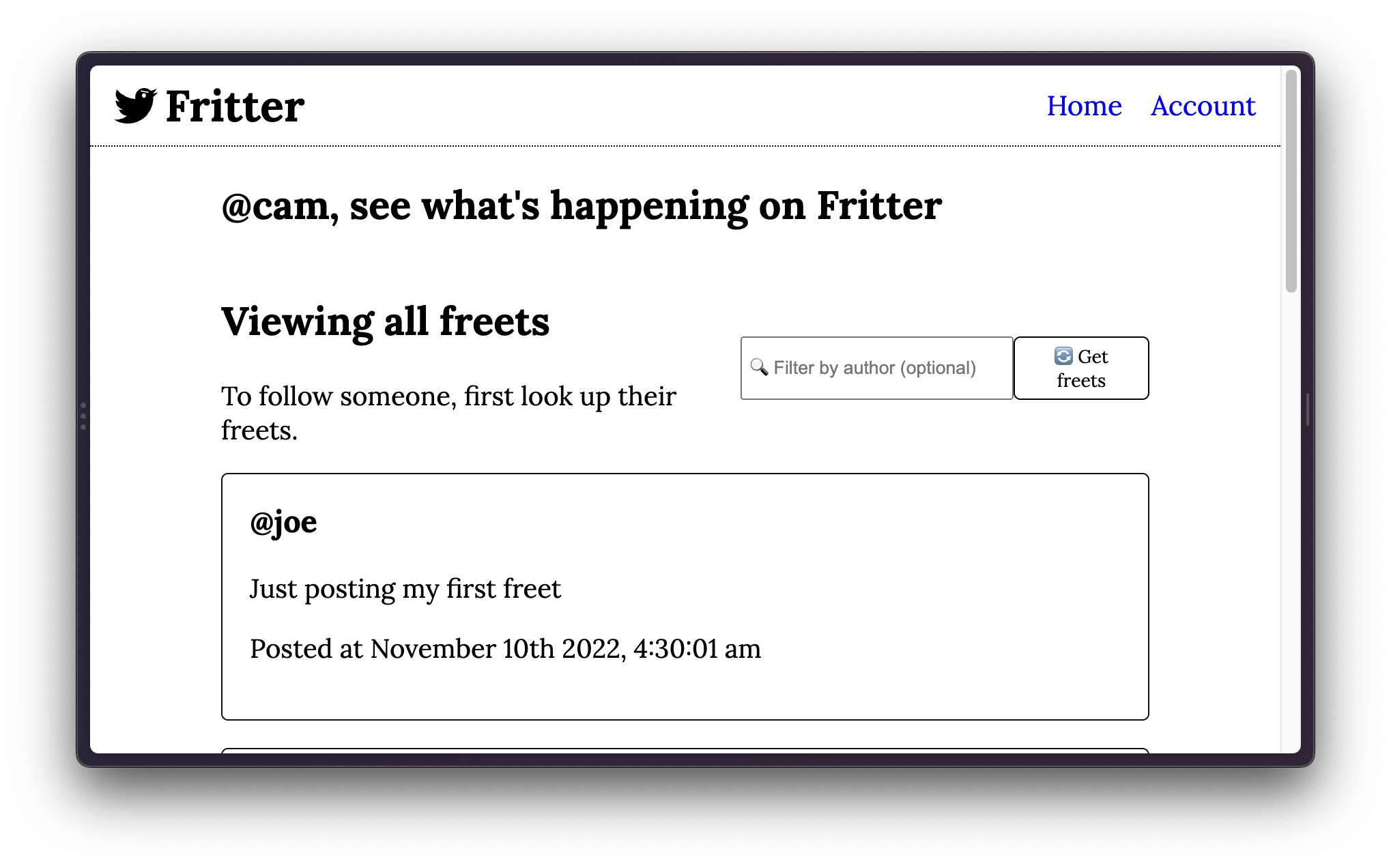
All Freets
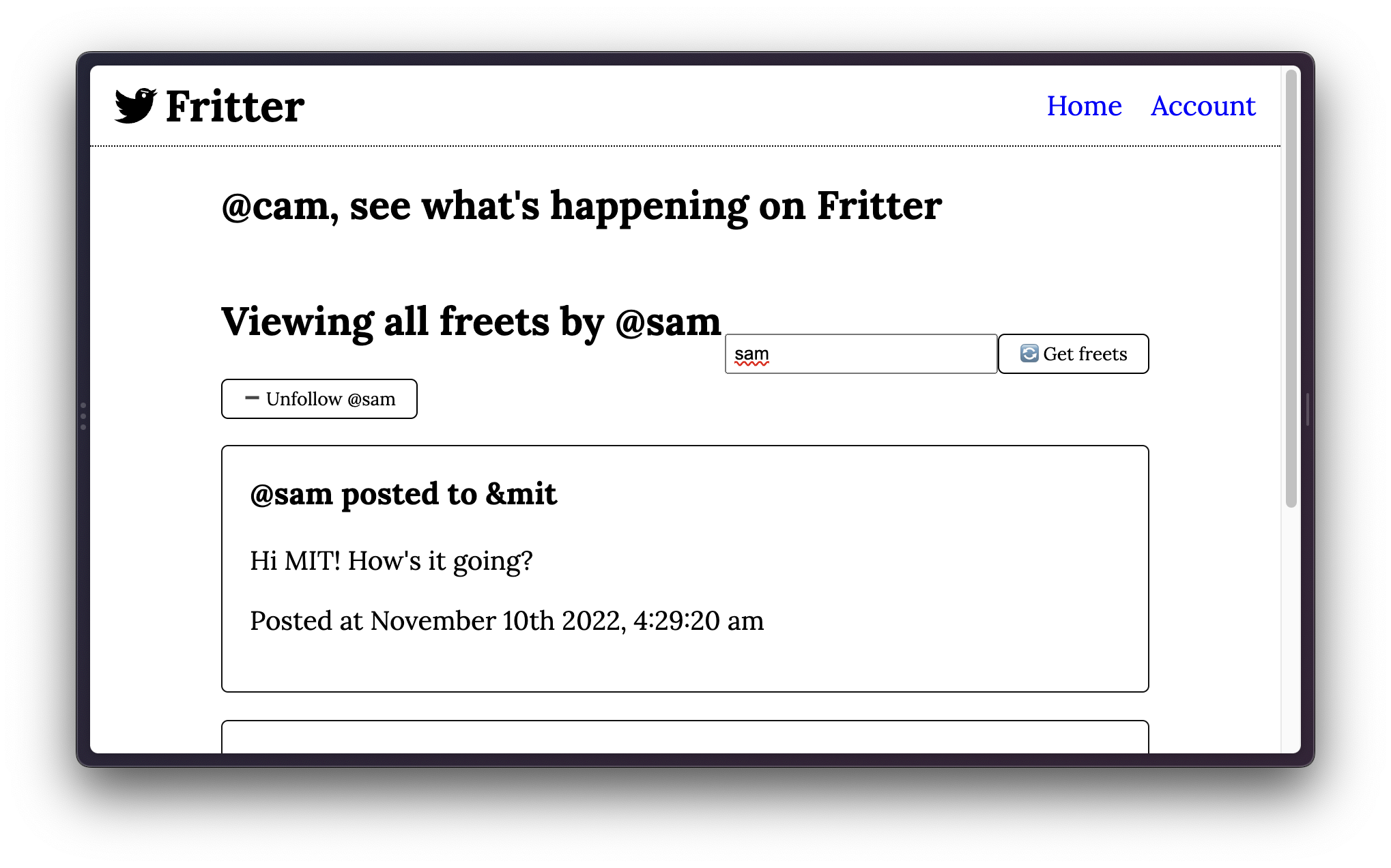
The “View all freets” page has been moved into its own page, which users can use to browse the network and follow new users.

If you’re signed in, searching up an individual user also gives the option to follow or unfollow.

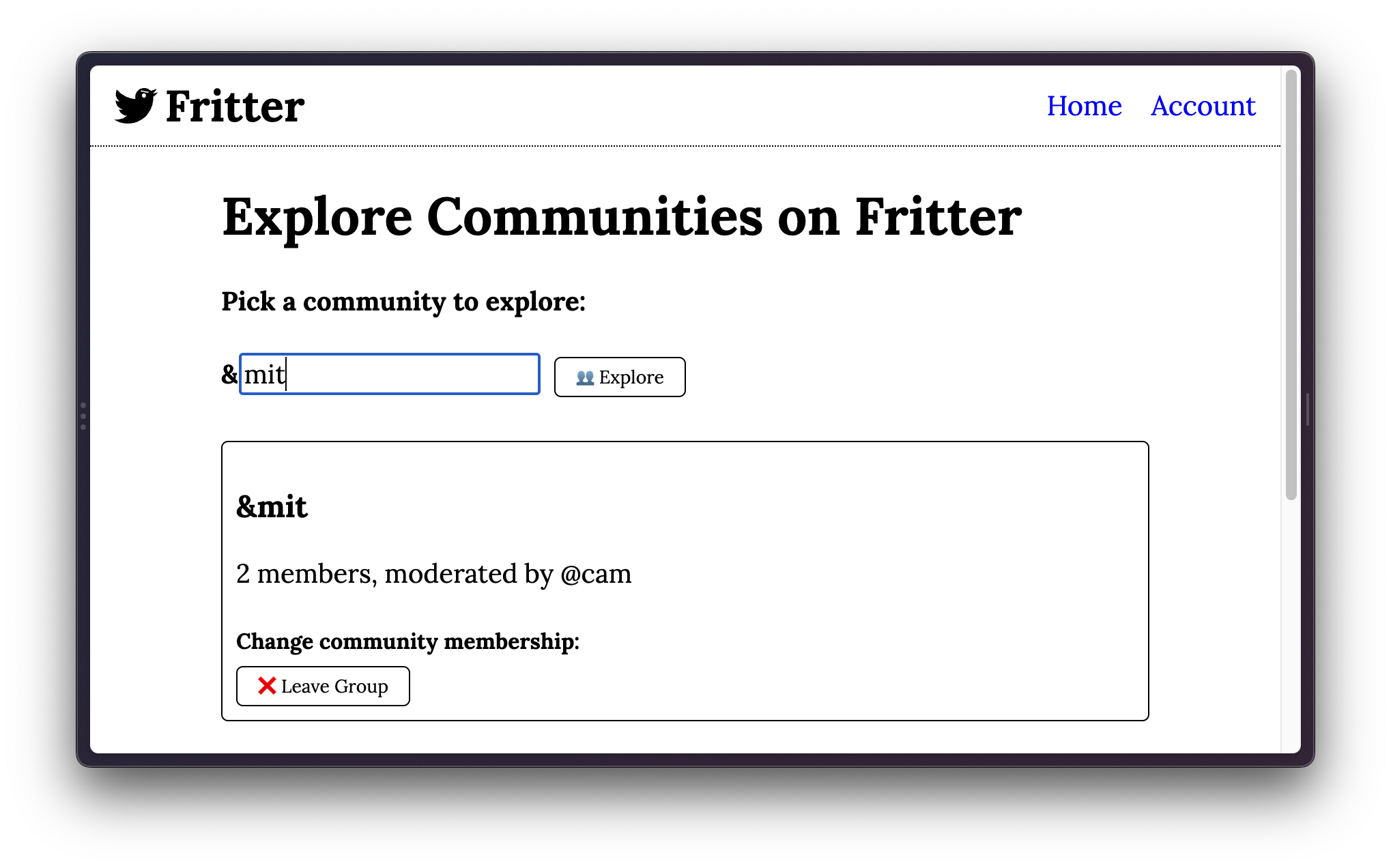
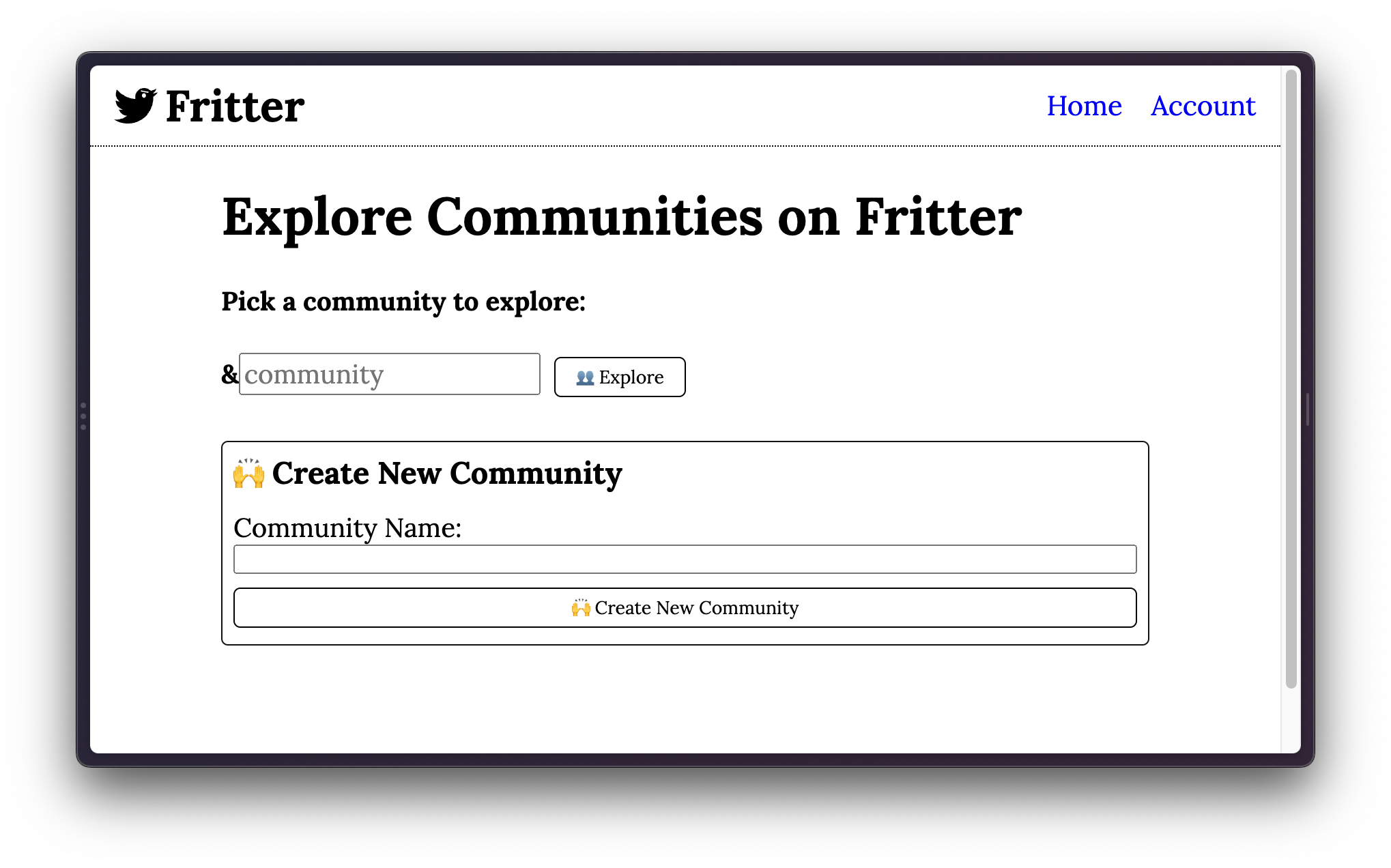
Communities
The Communities page lets users create, join, and view communities that exist on Fritter.

Searching up a community allows you to see its moderators and how many members it has. If you’re signed in, you can join or leave the community.